
Yan Cui
I help clients go faster for less using serverless technologies.
This article is brought to you by
Hookdeck: The Serverless Event Gateway
Hookdeck is a reliable and scalable serverless event gateway for sending, receiving, authenticating, transforming, filtering, and routing events between services in your event-driven architecture.
Another productive weekend bares fruit for another mini game! This time I’ve put together a dojo-themed mini game whose sole purpose is to test your ability to do simple (well, mostly) arithmetic calculations in your head and your tolerance for my sense of humour (which is not so bad I hope ;-) ).
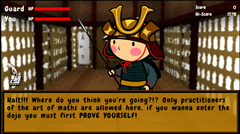
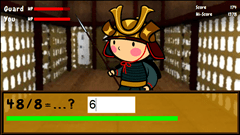
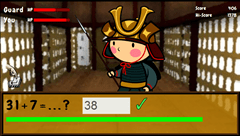
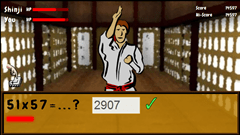
Screenshots
Here’s some screenshots taken from the game:







As you can see, the main game loop is simple: see some dialogue from your opponent, he asks a question, you answer, if you answer correctly within time then your opponent loses health point, when the opponent’s HP is depleted then you’ve defeated him and move onto the next opponent.
So far there’re 7 opponents in the game, each with his own set of dialogues and questions become progressively harder, your score is tracked and you can get a big bonus in score if you answer the questions quickly (and correctly of course!) and manage to string together a succession of correct answers! As the opponents become tougher, their questions will yield greater scores too, and not to mention they’ll be harder to beat as they have a higher HP value which means you have more chance to better your all-time top score!
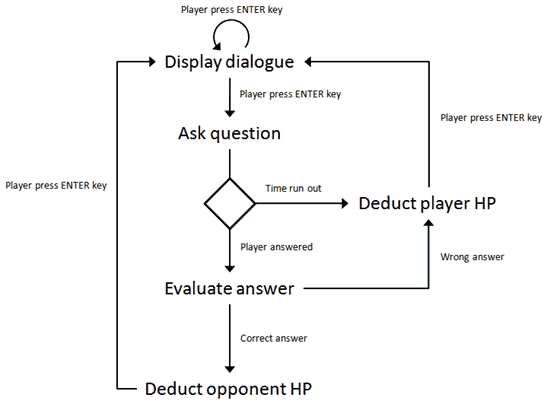
Game Flow
Without going through all the steps of making the game (maybe I’ll do that at a later date), the basic flow of the game goes something like this:

The tricky thing is then how do you control this flow easily so that depending on the state you’re in the right action is triggered when the play presses the ENTER key.
In the end I settled for a mechanism where the DOM‘s onkeydown event is handled by this bit of code:
1: // hook up the onkeydown event to execute the 'next' action whatever it might be
2: document.onkeydown = function(event) {
3: if (event.keyCode == 13) {
4: nextAction();
5: }
6: };
The nextAction variable is updated at each step of the game loop so that when the player presses the ENTER key the game does the right thing. The only deviation from this pattern is when I try to get the answer from a player, because there’s a time restriction on answering the questions I needed to set up a timer so that when it times out it’ll trigger the state transition as well.
Play
You can play the game at:
http://mathdojo.theburningmonk.com
or via the shortened link:
Enjoy! Do let me know if you have any suggestions, difficulty level, etc. etc.
Whenever you’re ready, here are 4 ways I can help you:
- Production-Ready Serverless: Join 20+ AWS Heroes & Community Builders and 1000+ other students in levelling up your serverless game. This is your one-stop shop for quickly levelling up your serverless skills.
- Do you want to know how to test serverless architectures with a fast dev & test loop? Check out my latest course, Testing Serverless Architectures and learn the smart way to test serverless.
- I help clients launch product ideas, improve their development processes and upskill their teams. If you’d like to work together, then let’s get in touch.
- Join my community on Discord, ask questions, and join the discussion on all things AWS and Serverless.